
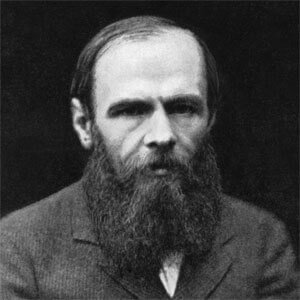
کتاب هاي فئودور داستایفسکی
نويسنده کتاب هاي در پانسیون اعیان ، داستایفسکی به آنا ، آزردگان ، جوان خام ، اندیشه های داستایفسکی ، دوست خانواده ، شاهکارهای کوتاه ، جنایت و مکافات ، تسخیر شدگان (جن زدگان) ، قمارباز ، رویای آدم مضحک ، ابله ، شب های روشن ، خاطرات خانه اموات ، یک اتفاق مسخره ، تحقیر و توهین شده ها ، یادداشت های زیرزمینی ، بیچارگان ، همزاد ، همیشه شوهر ، بانوی میزبان ، عشق اول ، یادداشت های زیرزمین و شب های روشن ، نیه توچکا ، ناشناس ، نازنین و بوبوک ، مفتش اعظم ، برادران کارامازوف (2جلدی) ، چند گفتار درباره ی توتالیتاریسم ، دفتر یادداشت روزانۀ یک نویسنده ، دزدی هنر است ، مردم فقیر ، استنطاق ، تمساح ، تأملات و مجادلات ، The Gambler ، خطرات دل بستن به خواب های جاه طلبانه ، یادداشت های یک ناشناس ، یلکا و عروسی ، رمانی در نه نامه ، یک اتفاق شرم آور ، A Gentle Creature ، The Dream of a Ridiculous Man ، خواب عموجان ، ابله: دفتر یادداشت های داستایفسکی ، اروپا ، از جناب داستایوفسکی چه خبر؟ ، قلب ضعیف و بوبوک ، شوهر حسود ، یادداشت های جنایت و مکافات ، نازک دل ، دفتر یادداشت های داستایفسکی : جنایت و مکافات ، سفرنامه ی اروپا ، شب های روشن (قطبی) ، قهرمان کوچولو ، دفتر یادداشت های داستایفسکی: برادران کارامازوف ، دفتر یادداشت های داستایفسکی: شیاطین ، White Nights ، Crime and Punishment ، Der Idiot (دو جلدی) ، The Idiot ، نازنین ، یادداشت های رمان ابله

کتاب هاي آنتون چخوف
نويسنده کتاب هاي بانو با سگ ملوس ، The Cherry Orchard ، The Seagull ، انگور فرنگی ، شرط بندی ، دور از خانه ، بیست داستان کوتاه آنتوان چخوف ، قتل ، یکشنبه های تابستان و داستان های دیگر ، سه سال ، اتاق شماره ۶ آنتون چخوف ، شرط بندی و داستان های کوتاه از نویسندگان جهان ، هیس س س ، اتاق شماره 6 و چند داستان دیگر ، نگاهی به گذشته و داستانهای دیگر ، زندگی به روایت چخوف ، 21 داستان از آنتون چخوف ، دربارۀ عشق ، مجموعه آثار چخوف ، یادداشت های آنتون چخوف ، طنزآوران جهان نمایش 12 ، بیست اثر از چخوف ، دماغ ، تک پرده ای های چخوف ، دوستان، ما بد زندگی می کنیم! ، طنزآوران جهان نمایش 1 ، باغ آلبالو ، مرغ دریایی ، دلبند عزیزترینم ، دشمنان ، ایوانف ، بانو با سگ ملوس ، دوئل ، استپ ، یک مرد ناشناخته ، سه خواهر ، دایی وانیا ، اتاق شماره 6 ، بهترین داستان های کوتاه آنتون چخوف ، در پانسیون اعیان ، خوشبختی باد هواست؟ ، وحشی ، بوسه ، آواز قو و چند تک پرده ای دیگر ، نامه ها جلد ۱ ، نامه ها جلد 2 ، نامه ها جلد ۳ ، برگزیده داستان های آنتوان چخوف ، آنتوان چخوف و شش داستان دیگر ، دفترهای تئاتر (دفتر چهارم) ، عروس ، شکارگاه ، داستان ملال انگیز ، زندگی من و یک داستان دیگر ، ماسک ، جان دلم ، به سلامتی خانم ها ، خرس ، داستان زنان ، همسر و نقد همسر

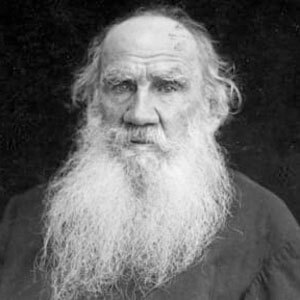
کتاب هاي لئو تولستوی
نويسنده کتاب هاي عید پاک ، سو استپول ، نامه های تولستوی ، بیست و سه قصه ، حاجی مراد ، اعتراف من ، رستاخیز ، قزاقان ، سونات کرویستر ، قصه ها و افسانه ها ، خدای صبور و دانای حقیقت ، سعادت خانوادگی ، پول و شیطان ، تمشک ، جسد زنده ، زندگانی من ، از جناب غول چه خبر ، آنا کارنینا (جلد سخت) ، مرگ ایوان ایلیچ ، جنگ و صلح (دو جلدی) ، در پانسیون اعیان ، شیطان ، ارباب و بنده ، سعادت زناشویی ، پدر سرگی ، عشق چگونه زایل می شود؟ ، قانون عشق و قانون خشونت ، روزشمار دانایی ، تاوان ، افسانه های تولستوی ، سلطه ی تاریکی ، هنر چیست؟ ، نادان ، محمد رسول الله ، کودکی نوجوانی جوانی ، عقل بچه ها ، پولیکوشکا ، کودکی، نوباوگی، نوجوانی ، اسیر قفقازی ، بار دانش ، انتقام شوهر ، بودا ، The Death of Ivan Ilyich ، War and Peace 1 ، War and Peace 2 ، Anna Karenina (دو جلدی)

کتاب هاي مجموعه ی نویسندگان
نويسنده کتاب هاي ده داستان کوتاه از نویسندگان بزرگ روس ، آسیاب دستی شیطان ، تاریخ ایران ، انسان در گذرگاه تاریخ ، دزدی هنر است ، زمینه تکامل اجتماعی ، نگاهی به گذشته و داستانهای دیگر ، راهنمای بازاریابی محتوایی ، روباه و دمپایی حصیری ، آموزش و تمرین تاکتیک های شطرنج ، افسانه های روسی ، خوارزم سرخ ، رفتیم بیرون سیگار بکشیم، هفده سال طول کشید ، دماغ ، ولادیمیر ناباکف ، نغمه های اسکندریه ، طنزآوران جهان نمایش 1 ، چند گفتار درباره ی توتالیتاریسم ، تاریخ ادبیات قرن بیستم روسیه ، هنرمند دیوانه ، رژیم رنسانس ، خلاقیت نوآوری و کارآفرینی بین فرهنگ ها ، داستایوسکی و فلسفه ، حقایق جنگ اوکراین ، نظام اجتماعی و اقتصادی ایلخانان ، تئوری کمپوزیسیون معاصر ، تاریخ روسیه از آغاز تا روزگار معاصر ، روسیه پس از فروپاشی شوروی ، من آدم کشته ام ، در صومعه دیوانگان ، پروانه ای از دریا ، شرط بندی و داستان های کوتاه از نویسندگان جهان ، ترانه هایی گزین از پانزده شاعر شوروی

کتاب هاي میخائیل بولگاکف
نويسنده کتاب هاي برف سیاه ، ایوان واسیلویچ ، مولیر ، خانه ی زویا ، احضار روح ، ژوردن کم عقل ، مرشد و مارگریتا ، یادداشت های یک پزشک جوان ، دن کیشوت (نمایشنامه) ، قلب سگی ، تخم مرغ های شوم ، جزیره ی سرخ ، جنگ و صلح (نمایشنامه) ، مرفین ، گریز ، سعادت ، نفوس مرده ، آدم و حوا ، گارد سفید ، ابلیس نامه ، من آدم کشته ام ، التهاب مغز ، یادداشت های یک آدم مرده ، The Master and Margarita

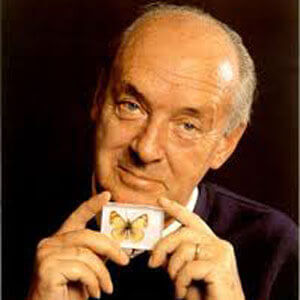
کتاب هاي ولادیمیر ناباکوف
نويسنده کتاب هاي Invitation to a Beheading ، نبوغ ، Lolita ، Pale Fire ، بازگشت چورب ، چیزهای شفاف ، اختراع والس ، دفاع لوژین ، حرف بزن، خاطره ، درسگفتارهای ادبیات روس ، آتش کم فروغ ، نا امیدی ، دعوت به مراسم گردن زنی ، شاه بی بی سرباز ، خنده در تاریکی ، سرزمین دروغین ، چشم ، زندگی واقعی سباستین نایت ، به دلقک ها نگاه کن ، زنگ در ، ماری ، ناتاشا ، پنین

کتاب هاي ایوان تورگنیف
نويسنده کتاب هاي اشباح ، آبهای بهاری ، نخستین عشق ، آسیا ، آب های بهاری ، پدران و پسران ، آشیانه ی اشراف ، یادداشت های یک مرد زیادی ، عشق اول ، خاک بکر ، در آستانه فردا ، دفتر شعرهای منثور ، رودین ، نخستین عشق ، یک ماه در دهکده ، نخستین عشق ، شکارچی در سایه روشن زندگی ، سه داستان عاشقانه ، عاشقانه های تورگنف

کتاب هاي ماکسیم گورکی
نويسنده کتاب هاي فروافتادگان ، اولین پرواز ، داستانهای برگزیده ماکسیم گورکی ، ولگردان و داستان های دیگر ، استادان زندگی ، ولگردها ، دوران کودکی ، دانشکده های من ، مادر ، یک شب توفانی ، در جستجوی نان ، نخستین عشق ، در اعماق اجتماع ، آدم بیکاره ، مجموعه آثار ماکسیم گورکی ، بیست و شش نفر و یکی

کتاب هاي الکساندر سرگیویچ پوشکین
نويسنده کتاب هاي یوگنی انه گین ، سوارکار مفرغی ، تیر انداز ، بی بی پیک ، برایم ترانه بخوان ، باریس گادونوف ، آلکساندر پوشکین ، تراژدیهای کوچک ، دختر سروان ، نغمه های اسکندریه ، دوبروفسکی